
This lecture requires prerequisites in JavaScript and also in Java programming. The reader can understand the difficulties and solutions even with a minimum knowledge in these areas. Fresh students are welcomed! Regarding JavaScript history, please consider this article entiled "JavaScript: Designing a Language in 10 Days". This article is also mentioning a very informative video on Youtube.
Many libraries are now available for programming graphical interfaces in context of HTML / JavaScript. They were born under the push of the central role of browsers to access applications. This corresponds to a general movement which is linked to technologies of cloud and SaaS (Software as a Service). It is therefore a question of accessing a service, on demand, this service being outsourced and accessible via a web server (Apache for example). This movement is larger than software rental since it now affects many sectors: music and video (Apple Music, Netflix ...), car and car-sharing (Blablacar ...), purchase of cars in leasing, newspaper subscriptions where you no longer receive the paper version but where the digital version is available online ...
In order for this commercial vision to be realized, the browser must be at the center of IT, i.e. the browser must be the Operating System like Windows or Linux is the operating system for home machines (Desktop PC). The good side of it is that the computer scientist no longer has to worry if it should develop for MacOS, Windows, Linux, Android, IoS ... It will simply ask the end user of the service to have a browser. Nowadays, everyone has browser! The computer engineer became an universal application developer.
So, why learn Java Swing which is a technology that we deploy on the Desktop PC? It's a good question since more and more people use apps that are no more installed on the Desktop PC. The other good question is: but what is this language that makes the browser at the center of developments? The answer is JavaScript . In effect, all browsers embed a JavaScript virtual machine and Mozilla is an important player in its standardization. So all browsers know how to interpret the HTML, CSS and JavaScript codes they receive following a request.
JavaScript libraries that are part of the Web ecosystem to develop graphical interfaces are React, VueJS, EmberJS to name only the most emblematic. Each of them allows you to programming the View side of the MVC model. Indeed, an application is, first of all, a model of reality and a controller which corresponds to the control of the execution flow of the program instructions on data. For example, for a airline company we will model it (partly) by a Pilots table and we will implement (via the controller) the insert, modification, deletion of a pilot. The View part of the model corresponds to the presentation layer for the airline company.
Now, because we are fan of Java technologies, we can argue that Java Swing is much better than these JavaScript libraries because we can develop every part of the MVC model with Swing. It is not false! But in fact, on the web side, there are now a complete development framework which is called AngularJS able to facilitate the development according to the MVC vision. A Web page designed with AngularJS follows the MVC architecture pattern (model-view-controller). This AngularJS framework has the advantage of proposing a weak coupling between presentation, data, and business components.
You can find tutorials on the React, VueJS and EmberJS libraries by browsing the following links:
Of course, the graphic components that we will manage with the libraries are HTML elements (Cards, SVG, Canvas, Game), or even CSS buttons, or the text areas or even HTML tables.
We ask you now to read the React tutorial, before going to the
instructions of the practical work. I suggest to develop according to
the following example in order to keep the manipulation as simple as
possible. The key idea is to ask the HTML code to download the React
library. In doing this, the code is immediately interpretable by the
browser. Click on the main file which makes
a call to a CSS file. The key idea is to
make a post on the page, inside a <div> anchor, followed
by the action performed by the anchor through a JavaScript text.
Note that in this example we also declare some CSS code at the beginning, then, in the body, we call two times a JavaScript code.
After reading the tutorial, you should be know more about classes, methods, variables, constants etc etc
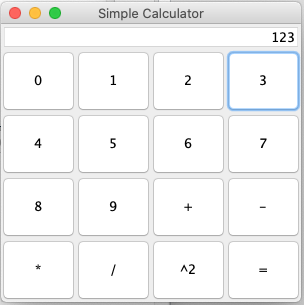
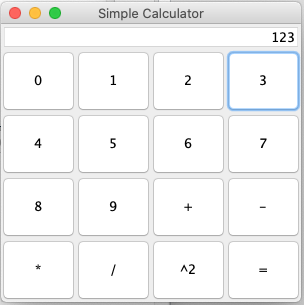
The flowing code concerns a simple calculator written in Java Swing. Fist of all, we ask you:

The first objective is to build a similar calculator, but running in the browser, with React. The second objective is to add a 'square root' operator, but this operation is not computed by the client, but on a (NodeJS) server. You need to send the operands and the operator to the server and, then you will receive the result from the server. We recommend to watch this video in order to use HTTP Post Request with fetch() - Working with Data and APIs in JavaScript. The second objective may be considered as a more complicated job than the first one and not related to React but to asynchronous mechanisms.
We propose a React code for implementing a calculator for integers (with / interpreted as floor()). This code is also based on a CSS file for layout rendering (colors, labels...). When you click several times on an operator button it is the same as one click. If you click two times onn =, an alert message is displayed and the calculator is reset. You are invited to check the lines of code for managing these behaviors.
The code is divided in 3 parts. At the begin of the class we define the variables implementing a calculator. A calculator is made of two operand and one operator. We have also a class variable for saving and managing the number of clicks on the same operator button. This part of the code implements the M of the MVC model.
The V (V for View) part is implemented in the render()
method. This method put the different buttons on the page, though
the return() instruction. We have also different actions
for the onClick() method, according to the type of
button. If we click on a digit button we
activate makeInt(), and so on. What is important is
the {this.state.res} piece of code inside the
code><div></div>. This allows to print the result of a
calculation, which is stored in the res variable (property)
of the class.
The C (C for Controller) part is implemented through
the clearViewer(), makeInt(), changeOperator()
and computeResult() methods. This stands for the
management of the reset, integer object, operators and computation of
the result i.e. the evaluation of an arithmetic operation. We
systematically modify the res attribute to invoke a
refresh (see the comment in the file).
Coming soon!
Christophe Cérin
christophe.cerin@univ-paris13.fr
April 23, 2020